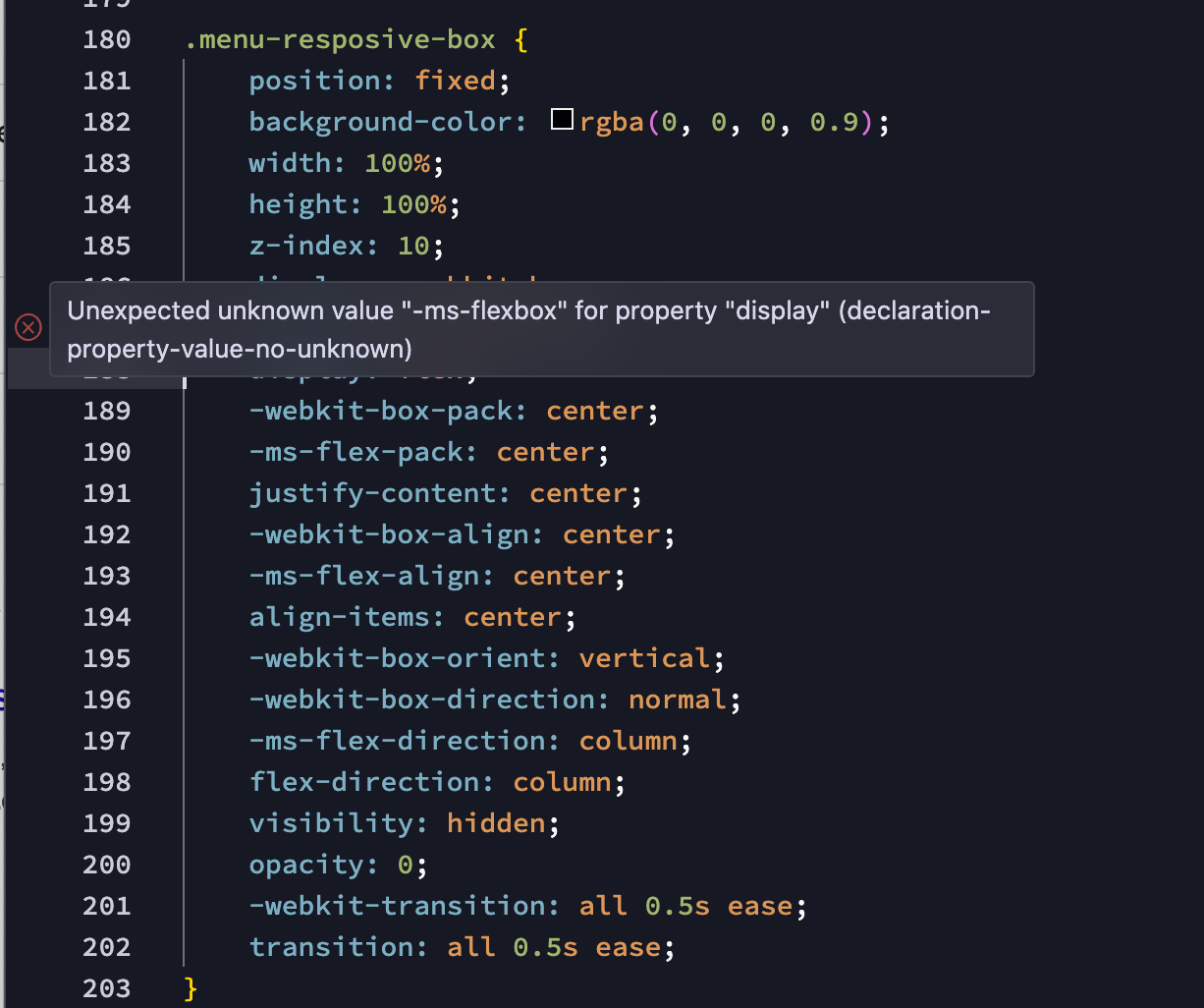
Feature proposal] Add `-webkit-box` display type · tailwindlabs tailwindcss · Discussion #1516 · GitHub

ˏˋrogieˎˊ on X: "Every time I get to HTML/CSS, I try to learn something new. In this plugin I'm writing, I wanted two lines of the description: This helped: .line-clamp { display: -

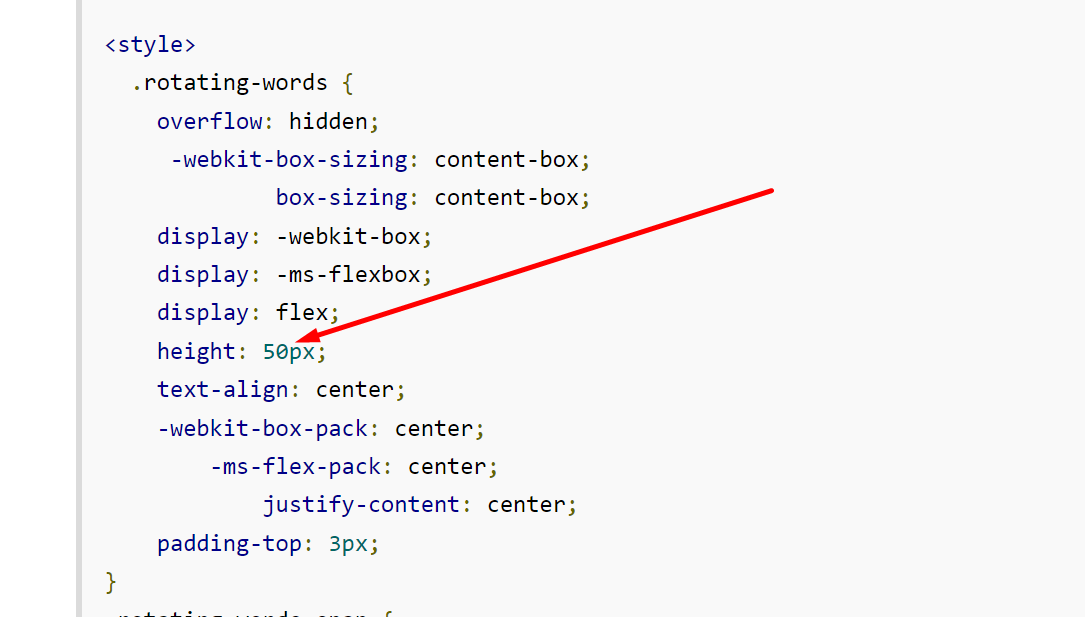
Simple CSS Animation - Not Working on front-end (works on back-end) - Customize with code - Squarespace Forum